🛠 Throughout the tutorial, whenever you’re supposed to do something you will see a 🛠
🛠 Install the MyST Markdown CLI
🛠 Install node (https://nodejs.org), see Installing NodeJS:
node -v
>> v20.4.0🛠 Then install mystmd:
pip install mystmd🛠 Install node (https://nodejs.org), or through conda (see Installing NodeJS):
# Visit https://nodejs.org or:
conda install -c conda-forge 'nodejs>=20,<21'Then install mystmd:
conda install mystmd -c conda-forge🛠 Install node (https://nodejs.org), see Installing NodeJS
node -v
>> v20.4.0🛠 Install mystmd using npm, yarn or pnpm:
npm install -g mystmdSee the first quickstart tutorial for installation walk-through and installation prerequisites.
🛠 Download quickstart content
We are going to download an example project that includes a few simple markdown files and some Jupyter Notebooks.
Our goal will be to try out some of the main features of mystmd to create a website like this one, improve the structure of the metadata, share it between pages, and improve the website theme.
🛠 Download the example content, and navigate into the folder:
git clone https://github.com/executablebooks/mystmd-quickstart.git
cd mystmd-quickstartInitialize MyST 🚀¶
Next we will create a myst.yml configuration file that is required to render your project.
🛠 Run myst
The myst command is a shortcut for myst init, which has a few more options for writing specific parts of the configuration file and a table of contents for your site.
> myst
Welcome to the MyST Markdown CLI!! 🎉 🚀
myst init walks you through creating a myst.yml file.
You can use myst to:
- create interactive websites from markdown and Jupyter Notebooks 📈
- build & export professional PDFs and Word documents 📄
Learn more about this CLI and MyST Markdown at: https://mystmd.org
💾 Writing new project and site config file: myst.yml🛠 When prompted, type Yes to install and start the default theme (takes about 15 seconds)
? Would you like to run "myst start" now? YesIf you cancelled the command, you can start the server with myst start.
Starting the server requires a theme, this will download the default book-theme, which you can change later.
The theme will now install using node and npm, this can take up to a minute the first time, and then will be cached in the _build/templates directory.
🐕 Fetching template metadata from https://api.mystmd.org/templates/site/myst/book-theme
💾 Saved template to path _build/templates/site/myst/book-theme
⤵️ Installing web libraries (can take up to 60 s)
📦 Installed web libraries in 13 s
📖 Built interactive-graphs.ipynb in 21 ms.
📖 Built paper.md in 32 ms.
📖 Built README.md in 35 ms.
📚 Built 3 pages for myst in 82 ms.
✨✨✨ Starting Book Theme ✨✨✨
⚡️ Compiled in 524ms.
🔌 Server started on port 3000! 🥳 🎉
👉 http://localhost:3000 👈🛠 Open your web browser to http://localhost:3000[1]
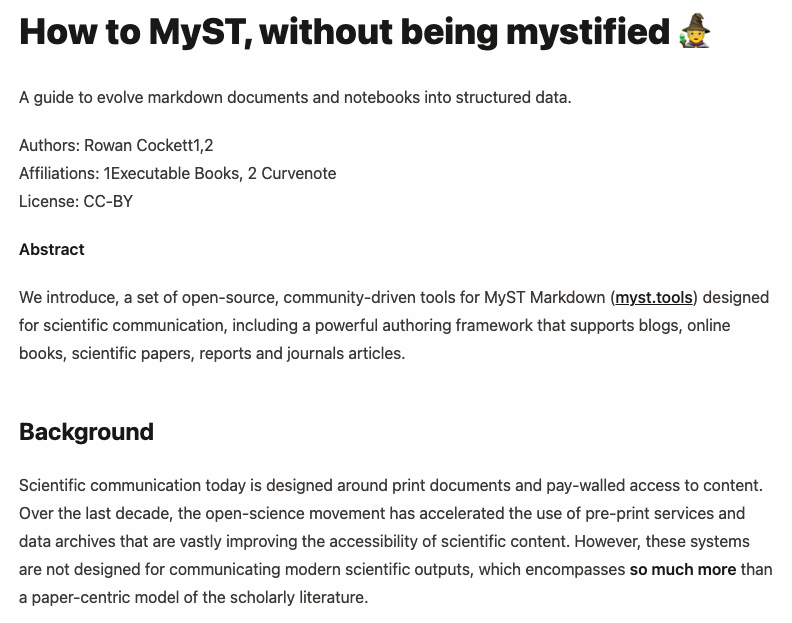
The example site in this tutorial only has three pages and by default the 01-paper.md page is seen in Figure 1, which has minimal styles applied to the content.

Figure 1:The myst theme for the 01-paper.md page without any changes made.
Folder Structure¶
If you are using a text editor, for example VSCode, open up the folder to explore the files:
quickstart/
├── 🆕 _build
│ ├── exports
│ ├── site
│ │ ├── content
│ │ ├── public
│ │ └── config.json
│ ├── temp
│ └── templates
│ ├── site/myst/book-theme
│ └── tex/myst/arxiv_two_column
├── images
│ ├── image.png
│ └── image.gif
├── 01-paper.md
├── 02-notebook.ipynb
├── README.md
└── 🆕 myst.ymlRunning myst init added:
myst.yml- the configuration file for your myst project and site_build- the folder containing the processed content and othersiteassets, which are used by the local web server.
The _build folder also contains your templates (including the site template you installed) and any exports you make (when we build a PDF the exported document will show up in the _build/exports folder). You can clean up the built files at any time using myst clean[2].
Configuration ⚙️¶
If we open and look inside our myst.yml we will see a basic configuration like this:
# See docs at: https://mystmd.org/guide/frontmatter
version: 1
project:
# title:
# description:
keywords: []
authors: []
# github:
# bibliography: []
site:
template: book-theme
# title:
# options:
# logo: my_logo.png
nav: []
actions:
- title: Learn More
url: https://mystmd.org/guide
domains: []There are two important parts to the myst.yml:
project:- The project holds metadata about the collection of files, such as authors, affiliations and licenses for all of the files, any of these values can optionally be overridden in a file. To see all of the options see Frontmatter, which includes which fields can be overridden by files in the project.
site:- The site holds template information about the website, such as the logo, navigation, site actions and which template to use.
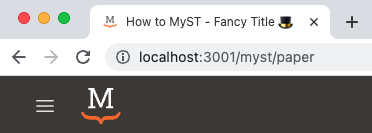
🛠 In myst.yml: Change the “# title:” comment in site to “title: Fancy Title 🎩” and save
Saving the myst.yml will have triggered a “full site rebuild”[3] and in about ⚡️ 20ms ⚡️ take a look at the browser tab:

Figure 2:The site title will control site meta tags, and the browser-tab title, which is appended to each page title in the book-theme.
Separating Project and Site Configurations
You may separate the project and site configurations into multiple myst.yml files to configure your website. Each website needs a single site configuration at the root level; then any subdirectory with content may have its own project configuration with project-specific frontmatter. For example, given a content directory with all your markdown and notebooks,you can create a content/myst.yml file with project frontmatter:
version: 1
project:
title: ...
authors: ...
...and a root-level myst.yml file that references the project in the content subfolder:
version: 1
site:
template: book-theme
projects:
- slug: my-content
path: content
...Doing this will keep the _build directory at the root level, but everything else outside of the content folder will be ignored. If you have a project in the same configuration file it can be accessed with path: .. Projects are “mounted” at the slug: (i.e. /my-content/) above.
Additional options¶
Conclusion 🥳¶
For now, that’s it for this quickstart tutorial, we will add more about changing logos, themes, the table of contents, and much more soon! As for next steps you can export MyST Markdown as traditional documents like PDFs and Word, take a look at:
Learn the basics of MyST Markdown, and export to a Word document, PDF, and !
See an overview of MyST Markdown syntax with inline demos and examples.